
【アクセシビリティ講座】画像の代替テキスト(alt属性)のつけ方 -入門編-
こんにちは!はじめまして、古澤と申します。
ウェブサイトを構築するにあたり、コンテンツの移行やウェブアクセシビリティに関わる業務を担当しています。
現代ではインターネットは私たちの生活に必要不可欠となっています。
インターネットは情報を得る側に立つことが多いと思いますが、TwitterなどSNSの普及により情報を発信することも増えてきたのではないでしょうか。
そして、誰もが同じように情報を得ることができる環境を作ること、これはインターネットで情報を発信する我々、特に地方自治体など公共団体にはとても重要になっています。
『バリアフリー』『ユニバーサルデザイン』や『ピクトグラム』といった言葉は聞きなれたものかもしれませんが、インターネットでもこれらの考え方は同じように重要です。特に、インターネット上で情報発信をしている皆さんにとって、必要となるのが『アクセシビリティ』です。
この講座では、アクセシビリティがどうして重要なのか、そしてどのようにアクセシビリティを高めていくのか、具体的な方法とその効果を紹介します。
目次
実践!写真に代替テキストをつけてみましょう

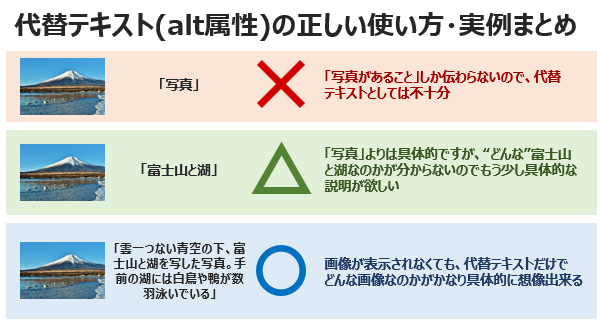
良くない代替テキスト「写真」

「写真」とだけ言われても、何が写っているのかが分かりません。これでは「写真があること」しか伝わらないので、代替テキストとしては不十分ですね。
何の写真なのかを代替テキストで伝える必要があります。
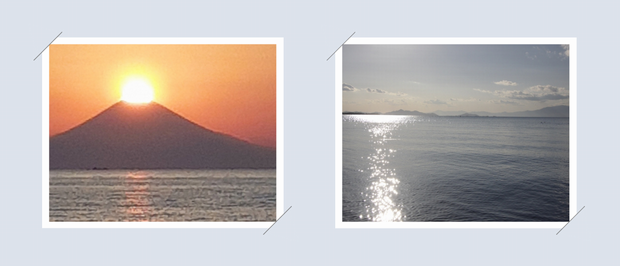
惜しい代替テキスト「富士山と湖」

何の写真かが分かるので、先ほどの「写真」より具体的になりました。
しかし「富士山と湖」だけだと、このような「富士山の写真と湖の写真を並べた」ような画像だと思われてしまう可能性もあります。

どちらの画像も、確かに「富士山と湖」、ですよね。

「富士山と湖」だけではまだ、画像を説明する代替テキストとしては十分でないのです。
では、どの程度具体的にすれば伝わる代替テキストになるのでしょうか?
良い代替テキスト「雲一つない青空の下、富士山と湖を写した写真。手前の湖には白鳥や鴨が数羽泳いでいる」

ここまで具体的になるとどうでしょうか?画像が表示されなくても、代替テキストだけでどんな画像なのかがかなり具体的に想像出来るようになりましたよね。
代替テキストの役割は、「テキストでないもの(非テキストコンテンツ)を、テキストだけでも分かるように伝える」ことです。
ここまで具体的にしないと画像の内容が想像出来ない、ということは、この程度に具体的な説明が代替テキストには必要、なのです。

まとめ
インターネットは、画像を通じて情報を伝える大切な場所です。
しかし、全ての人がその情報を平等に受け取ることができるわけではありません。代替テキストは、その情報格差を埋めるためのツールと言えます。
画像で伝えたい内容をテキスト化し、多様なユーザーに情報を伝える。そんな役割を持つ代替テキストを、正確に設定することは、ウェブサイトがより一層の信頼性を持つために欠かせない作業です。
さらに、SEO対策にもつながるこの作業は、サイト運営者にとっても大きなメリットがあります。
ウェブの世界で、全ての人が情報を自由に、平等に享受できる社会。その一環として、私たちは代替テキストの重要性を理解し、活用していくべきです。
次回の実践編では、写真以外の代替テキストの設定方法についてお伝えします!
- 1
- 2

- 古澤
-
デジタルガバメント事業部の情報デザイン第2Gに所属。ウェブサイトを構築するにあたり、コンテンツの移行やウェブアクセシビリティに関わる業務を担当しているTeam Leaderです。
2016年にスマートバリューへ入社後、200件以上のサイトのコンテンツ移行、ウェブアクセシビリティを担当してきました。
育休復帰後、仕事と育児を何とか両立...出来ているような、いないような...